Tab is rendered in left block instead of content
I want to add tabs to a custom form in the backend.
There are a couple of great tutorials how to add tabs, like from Inchoo or Erfan Imani.
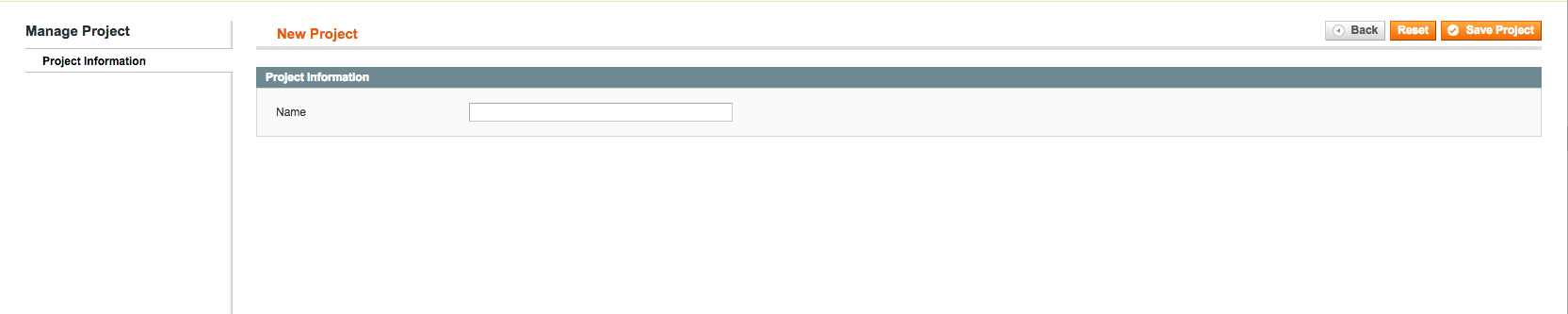
But I wanted this:

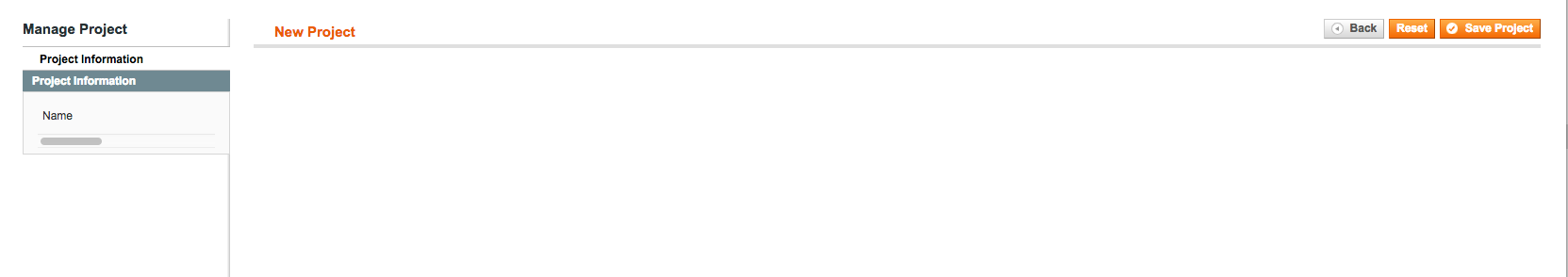
And got this:

The problem is simple - if you know it (costs me an hour and a few hairs):
The tabs are rendered with JS. So they live originally in left, but they are shown in content, to be more specific in the node, defined by:
class My_Module_Block_Adminhtml_Project_Edit_Tabs extends Mage_Adminhtml_Block_Widget_Tabs {
public function __construct()
{
// ...
$this->setDestElementId('project_form');
}
}
And this id needs to be the same as in
class My_Module_Block_Adminhtml_Project_Edit_Form extends Mage_Adminhtml_Block_Widget_Form
{
protected function _prepareForm()
{
$form = new Varien_Data_Form(
[
'id' => 'project_form',
]);
}
}
Hope this helps anyone.

